本文主要参考https://www.w3cschool.cn/flask/Flask-3ask1yho.html
本文大致按照参考资料架构书写,对代码错误或版本不兼容进行了修正
如果需要更严谨的教程请参考官方文档
- 本文由于python2和python3共存,且使用python3环境运行,用pip3代替pip
- windows10
- Pycharm专业版和Jupyter Notebook
- Python 3.7.2
Flask 1.1.1
Werkzeug 0.16.0 - 要求有python和html基础
Flask 概述
什么是Web Framework?
Web Application Framework(Web应用程序框架)或简单的Web Framework(Web框架)表示一个库和模块的集合,使Web应用程序开发人员能够编写应用程序,而不必担心协议,线程管理等低级细节。
什么是Flask?
Flask是一个用Python编写的Web应用程序框架。 它由 Armin Ronacher 开发,他领导一个名为Pocco的国际Python爱好者团队。 Flask基于Werkzeug WSGI工具包和Jinja2模板引擎。两者都是Pocco项目。
WSGI
Web Server Gateway Interface(Web服务器网关接口,WSGI)已被用作Python Web应用程序开发的标准。WSGI是Web服务器和Web应用程序之间通用接口的规范。
Werkzeug
它是一个WSGI工具包,它实现了请求,响应对象和实用函数。 这使得能够在其上构建web框架。 Flask框架使用Werkzeug作为其基础之一。
jinja2
jinja2是Python的一个流行的模板引擎。Web模板系统将模板与特定数据源组合以呈现动态网页。
Flask通常被称为微框架。 它旨在保持应用程序的核心简单且可扩展。Flask没有用于数据库处理的内置抽象层,也没有形成验证支持。相反,Flask支持扩展以向应用程序添加此类功能。一些受欢迎的Flask扩展将在本教程后续章节进行讨论。
环境搭建
virtualenv
pip3 install virutalenv |
或者在新建项目时在“环境中”选择virtualenv
Flask
pip3 install Flask |
注:pycharm专业版对flask有特殊支持,博主使用的是学生账号

Flask应用
Hello world
from flask import Flask |
- 运行:
注意不要使用idle
- 打开http://127.0.0.1:5000/ 或 localhost:5000

函数解释
app = Flask(_name_)
Flask构造函数使用当前模块(__name __)的名称作为参数。
app.run()
Flask类的run()方法在本地开发服务器上运行应用程序。
app.run(host, port, debug, options) |
所有参数都是可选的
| 序号 | 参数与描述 |
|---|---|
| 1 | host 要监听的主机名。 默认为127.0.0.1(localhost)。设置为“0.0.0.0”以使服务器在外部可用 |
| 2 | port 默认值为5000 |
| 3 | debug 默认为false。 如果设置为true,则提供调试信息 |
| 4 | options 要转发到底层的Werkzeug服务器。 |
调试模式
通过调用run()方法启动Flask应用程序。但是,当应用程序正在开发中时,应该为代码中的每个更改手动重新启动它。为避免这种不便,请启用调试支持。如果代码更改,服务器将自行重新加载。它还将提供一个有用的调试器来跟踪应用程序中的错误(如果有的话)。
在运行或将调试参数传递给run()方法之前,通过将application对象的debug属性设置为True来启用Debug模式。
app.debug = True |
app.run(debug = True) |
Flask路由
Flask中的route()装饰器用于将URL绑定到函数。
app.route(rule, options) |
- rule 参数表示与该函数的URL绑定。
- options 是要转发给基础Rule对象的参数列表。
@app.route(‘/‘)
在上面的示例中,’/ ‘ URL与hello_world()函数绑定。因此,当在浏览器中打开web服务器的主页时,将呈现该函数的输出。
def hello_world():
return 'hello world'
@app.route(‘/hello’)
@app.route('/hello') |
访问http:// localhost:5000/hello URL,hello_world()函数的输出将在浏览器中呈现。
此时localhost:5000将返回404
Flask变量规则
构建动态URL,变量部分标记为<variable-name>。它作为关键字参数传递给与规则相关联的函数。
from flask import Flask |
如果
| 序号 | 转换器和描述 |
|---|---|
| 0 | 接受字符串 %s |
| 1 | int接受整数 %d |
| 2 | float对于浮点值 %f |
| 3 | *path *接受用作目录分隔符的斜杠 |
在下面的代码中,使用了所有这些构造函数:
from flask import Flask |
在浏览器中输入http://localhost:5000/hello/w3cschool作为URL , 则‘w3cschool’将作为参数提供给hello()函数。该页面讲显示Hello w3cschool!
访问浏览器中的URL http://localhost:5000/blog/11 。给定的数字用作show_blog()函数的参数。浏览器显示以下输出:
Blog Number 11
在浏览器中输入此URL - http://localhost:5000/rev/1.1
revision()函数将浮点数作为参数。以下结果显示在浏览器窗口中:
Revision Number 1.100000
定义规则
Flask的URL规则基于Werkzeug的路由模块。这确保形成的URL是唯一的,并且基于Apache规定的先例。
考虑以下脚本中定义的规则:
from flask import Flask |
这两个规则看起来类似,但在第二个规则中,使用斜杠(/)。因此,它成为一个规范的URL。因此,使用/python 或 /python/返回相同的输出。但是,如果是第一个规则,/flask/ URL会产生“404 Not Found”页面。
Flask URL构建
url_for()用于动态构建特定函数url
from flask import Flask, redirect, url_for |
如果访问/user/admin将调用hello_admin并跳转至/admin,如果访问的是/user/abc将调用hello_guest并跳转至/guest/abc
Flask HTTP方法
| http方法 | 作用 |
|---|---|
| GET | 以未加密的形式将数据发送到服务器。最常见的方法。 |
| POST | 用于将HTML表单数据发送到服务器。POST方法接收的数据不由服务器缓存。 |
默认情况下,Flask路由响应GET请求,下面演示如何使用POST方法
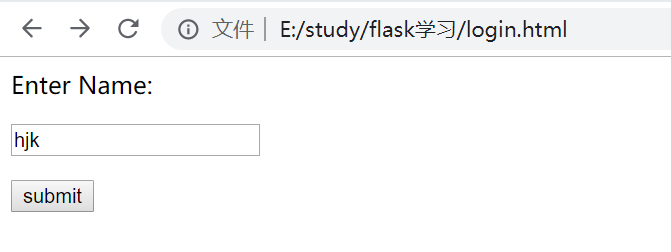
login.html
<html> |
from flask import Flask, redirect, url_for, request |
在浏览器中以绝对路径打开login.html,输入Name

点击submit,表单数据将POST到表单标签的action子句中的URL:http://localhost:5000/login映射到login()函数。由于服务器通过POST方法接收数据,因此通过以下步骤获得从表单数据获得的“nm”参数的值:
user = request.form['nm'] |
它作为变量部分传递给‘/ success’ URL。浏览器在窗口中显示welcome消息。

在login.html中将方法参数更改为‘GET’,然后在浏览器中再次打开它。服务器上接收的数据是通过GET方法获得的。通过以下的步骤获得’nm’参数的值:
user = request.args.get(‘nm’) |
这里,args是包含表单参数对及其对应值对的列表的字典对象。与’nm’参数对应的值将像之前一样传递到/success。
Flask模板
介绍
web模板系统:设计html,可以动态插入数据
转义符
Jinja2模板引擎使用以下分隔符从HTML转义。
{% ... %}用于语句 |
样例1——占位符
from flask import Flask, render_template |
在templates文件夹中创建hello.html:
|

URL的变量部分插入占位符。
样例2——条件语句
|
|


样例三——表格
|
<table border="8"> |

- 注:参考资料里的
<tr>使用了转义字符,不要直接复制
Flask静态文件
特殊端点’static’用于生成静态文件的URL。
/app.py
|
/templates/hello.html
<html> |
/static/hello.js
function sayHello() { |
hello.html中的HTML按钮的OnClick事件上调用hello.js中定义的javascript函数,该函数在Flask应用程序的“/”URL上呈现。

点击按钮后:

Flask Request对象
来自客户端网页的数据作为全局请求对象发送到服务器。为了处理请求数据,应该从Flask模块导入。
Request对象的重要属性如下所列:
- Form - 它是一个字典对象,包含表单参数及其值的键和值对。
- args - 解析查询字符串的内容,它是问号(?)之后的URL的一部分。
- Cookies - 保存Cookie名称和值的字典对象。
- files - 与上传文件有关的数据。
- method - 当前请求方法。
Flask 将表单数据发送到模板
在以下示例中,‘/‘ URL会呈现具有表单的网页(student.html)。填入的数据会发布到触发 result()函数的‘/result’ URL。
results()函数收集字典对象中的request.form中存在的表单数据,并将其发送给result.html。
该模板动态呈现表单数据的HTML表格。
from flask import Flask, render_template, request |
student.html
<form action = "http://localhost:5000/result" method = "POST" > |
result.html
|


当点击提交按钮时,表单数据以HTML表格的形式呈现在result.html上
Flask Cookies
Cookie以文本文件的形式存储在客户端的计算机上,其目的是记住和跟踪与客户使用相关的数据,以获得更好的访问者体验和网站统计信息。
Request对象包含Cookie的属性。它是所有cookie变量及其对应值的字典对象,客户端已传输。除此之外,cookie还存储其网站的到期时间,路径和域名。
在Flask中,对响应对象设置cookie。使用make_response()函数从视图函数的返回值获取响应对象。之后,使用响应对象的set_cookie()函数来存储cookie。
读回cookie很容易。request.cookies属性的get()方法用于读取cookie。
make_response()
make_response(),相当于DJango中的HttpResponse。
from flask import Flask,make_response,render_template |
注意:make_response 想要返回页面,不能直接写做:make_response(‘hello.html’),必须用render_template(‘hello.html’)形式。
样例一
# 转载自:https://blog.csdn.net/wei18791957243/article/details/85172653 |
样例二
参考:https://blog.csdn.net/weixin_41287692/article/details/88951735
from flask import Flask, make_response, request,render_template |
readcookie.html
|
index.html
<html> |



Flask 会话
与Cookie不同,Session(会话)数据存储在服务器上。会话是客户端登录到服务器并注销服务器的时间间隔。需要在该会话中保存的数据会存储在服务器上的临时目录中。
为每个客户端的会话分配会话ID。会话数据存储在cookie的顶部,服务器以加密方式对其进行签名。对于此加密,Flask应用程序需要一个定义的SECRET_KEY。
Session对象也是一个字典对象,包含会话变量和关联值的键值对。
flask中如何操作session
from flask import Flask,session |
在python中操作session的方式和操作字典的方式非常类似,session['username'] = 'zhangsan' 就是给session中的变量username赋值。在flask中操作session有一点需要注意,就是需要设置一个’SECRET_KEY’。可以单独在配置文件中写SECRET_KEY。
SECRET_KEY = 'abc' |
或者直接写
app.config['SECRET_KEY'] = 'abc' |
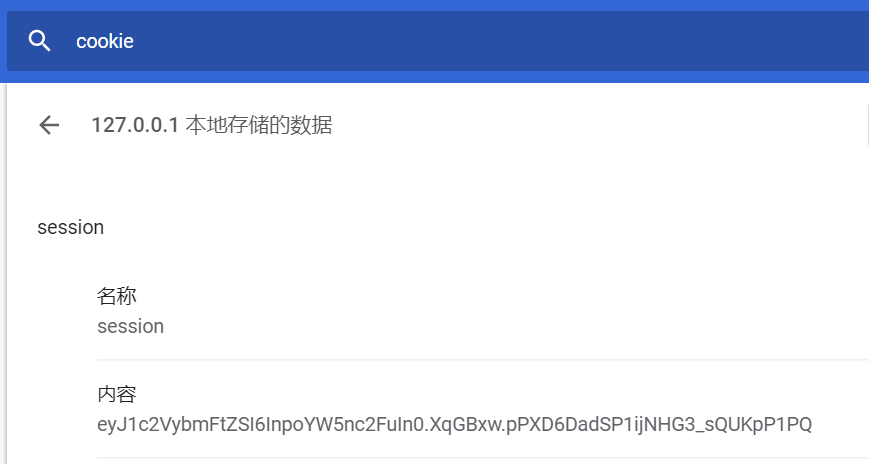
都是可以的,我这里用了一个随机的变量,而且是24位的。 os.urandom(24) 会从 0-9,a-z A-Z中随机选中24个字符串用做加密session的秘钥。或者称之为 “盐”。设置好之后执行下代码,然后在谷歌浏览器中找找这个session。在谷歌浏览器中找到设置,然后在最下面找到高级。
找到内容设置。找到Cookie。
然后找到查看所有Cookie和网站数据 搜索127.0.0.1
到这个里就可以看到咱们添加的session值了,但是这个内容是加密后的。

获取session值
|
这里咱们获取值一般是用session.get('username')这样即使session值不存在也不会抛出异常。

删除清空session
|
设置session的过期时间
一般session都是有一个过期时间的,
如果没有指定session的过期时间,那么默认是浏览器关闭就自动结束,
如果设置了session的permanent属性为True,那么过期时间是31天。
默认
设置session的过期时间:
from datetime import timedelta |
当只设置了session.permanent = True时,可以看到浏览器中127.0.0.1中的session过期时间为31天。
 当设置 `app.config['PERMANENT_SESSION_LIFETIME'] = timedelta(days=7)`时,可以看到session的过期时间变成7天了。
当设置 `app.config['PERMANENT_SESSION_LIFETIME'] = timedelta(days=7)`时,可以看到session的过期时间变成7天了。

完整代码
from flask import Flask,session |
Flask 重定向和错误
redirect()函数
Flask类有一个redirect()函数。调用时,它返回一个响应对象,并将用户重定向到具有指定状态代码的另一个目标位置。
redirect()函数的原型如下:
Flask.redirect(location, statuscode, response) |
在上述函数中:
- location参数是应该重定向响应的URL。
- statuscode发送到浏览器标头,默认为302。
- response参数用于实例化响应。
状态码
以下状态代码已标准化:
- HTTP_300_MULTIPLE_CHOICES
- HTTP_301_MOVED_PERMANENTLY
- HTTP_302_FOUND
- HTTP_303_SEE_OTHER
- HTTP_304_NOT_MODIFIED
- HTTP_305_USE_PROXY
- HTTP_306_RESERVED
- HTTP_307_TEMPORARY_REDIRECT
默认状态代码为302,表示‘found’。
样例一
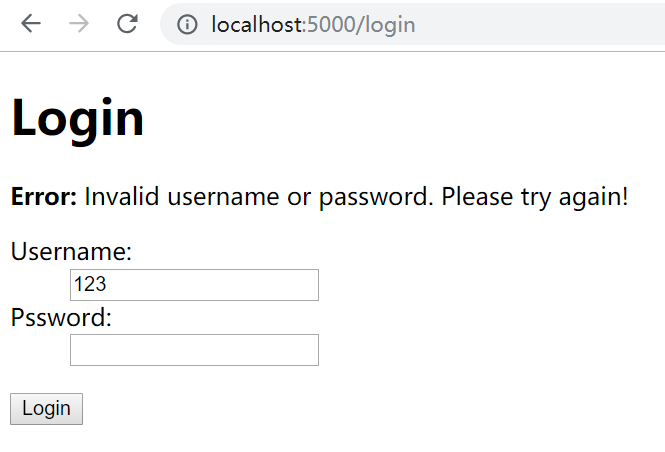
在以下示例中,redirect()函数用于在登录尝试失败时再次显示登录页面。
from flask import Flask, redirect, url_for, render_template, request |
abort()函数
Flask类具有带有错误代码的abort()函数。
Flask.abort(code) |
Code参数采用以下值之一:
- 400 - 用于错误请求
- 401 - 用于未身份验证的
- 403 - Forbidden
- 404 - 未不到
- 406 - 表示不接受
- 415 - 用于不支持的媒体类型
- 429 - 请求过多
样例二
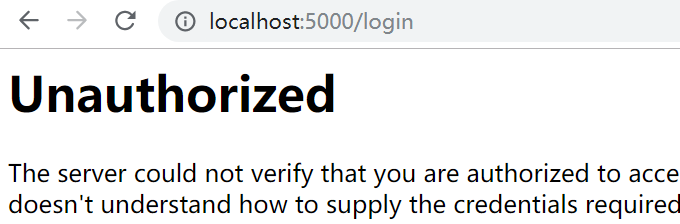
让我们对上述代码中的login()函数稍作更改。如果要显示‘Unauthurized’页面,请将其替换为调用abort(401),而不是重新显示登录页面。
from flask import Flask, redirect, url_for, render_template, request, abort |
演示
login.html
注意表明post
<form action = "http://localhost:5000/login" method = "post"> |
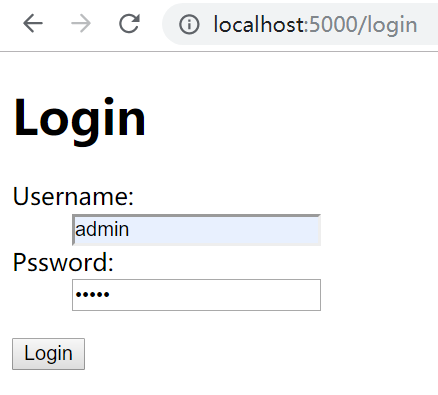
结果
输入admin

输入其它内容,触发abort(401)


Flask 消息闪现
一个好的基于GUI的应用程序会向用户提供有关交互的反馈。例如,桌面应用程序使用对话框或消息框,JavaScript使用警报用于类似目的。
在Flask Web应用程序中生成这样的信息性消息很容易。Flask框架的闪现系统可以在一个视图中创建消息,并在名为next的视图函数中呈现它。
Flask模块包含flash()方法。它将消息传递给下一个请求,该请求通常是一个模板。
flash(message, category) |
其中,
- message参数是要闪现的实际消息。
- category参数是可选的。它可以是“error”,“info”或“warning”。
为了从会话中删除消息,模板调用get_flashed_messages()。
get_flashed_messages(with_categories, category_filter) |
两个参数都是可选的。如果接收到的消息具有类别,则第一个参数是元组。第二个参数仅用于显示特定消息。
以下闪现在模板中接收消息。
{% with messages = get_flashed_messages() %} |
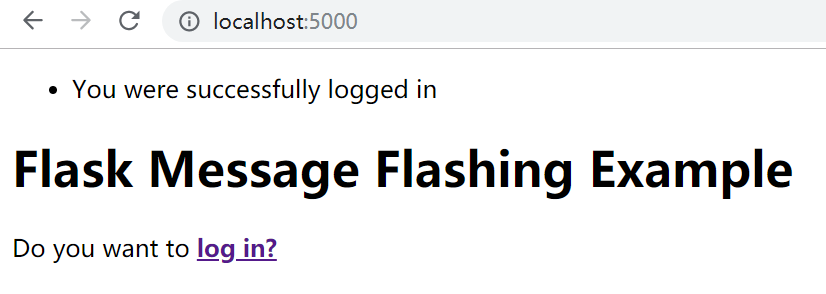
样例
app.py
from flask import Flask, redirect, url_for, render_template, request, flash |
login.html
|
index.html
|





Flask 文件上传
在Flask中处理文件上传非常简单。它需要一个HTML表单,其enctype属性设置为“multipart / form-data”,将文件发布到URL。URL处理程序从request.files[]对象中提取文件,并将其保存到所需的位置。
每个上传的文件首先会保存在服务器上的临时位置,然后将其实际保存到它的最终位置。目标文件的名称可以是硬编码的,也可以从request.files[file]对象的filename属性中获取。但是,建议使用secure_filename()函数获取它的安全版本。
可以在Flask对象的配置设置中定义默认上传文件夹的路径和上传文件的最大大小。
| app.config[‘UPLOAD_FOLDER’] | 定义上传文件夹的路径 |
|---|---|
| app.config[‘MAX_CONTENT_PATH’] | 指定要上传的文件的最大大小(以字节为单位) |
以下代码具有’/ upload’ URL规则,该规则在templates文件夹中显示’upload.html’,以及‘/ upload-file’ URL规则,用于调用uploader()函数处理上传过程。
‘upload.html’有一个文件选择器按钮和一个提交按钮。
<html> |
您将看到如下所示的界面。


选择文件后,单击提交。表单的post方法调用‘/ upload_file’ URL。底层函数uploader()执行保存操作。

以下是Flask应用程序的Python代码。
from flask import Flask, render_template, request |
Flask扩展
Flask通常被称为微框架,因为核心功能包括基于Werkzeug的WSGI和路由以及基于Jinja2的模板引擎。此外,Flask框架还支持cookie和会话,以及JSON,静态文件等Web帮助程序。显然,这不足以开发完整的Web应用程序。而Flask扩展就具备这样的功能。Flask扩展为Flask框架提供了可扩展性。
有大量的Flask扩展可用。Flask扩展是一个Python模块,它向Flask应用程序添加了特定类型的支持。Flask Extension Registry(Flask扩展注册表)是一个可用的扩展目录。可以通过pip实用程序下载所需的扩展名。
在本教程中,我们将讨论以下重要的Flask扩展:
- Flask Mail - 为Flask应用程序提供SMTP接口
- Flask WTF - 添加WTForms的渲染和验证
- Flask SQLAlchemy - 为Flask应用程序添加SQLAlchemy支持
- Flask Sijax - Sijax的接口 - Python/jQuery库,使AJAX易于在Web应用程序中使用
每种类型的扩展通常提供有关其用法的大量文档。由于扩展是一个Python模块,因此需要导入它才能使用它。Flask扩展名通常命名为flask-foo。导入的操作如下:
from flask_foo import [class, function] |
对于0.7以后的Flask版本,您还可以使用语法:
from flask.ext import foo |
对于此用法,需要激活兼容性模块。它可以通过运行flaskext_compat.py来安装:
import flaskext_compat |
Flask 邮件
基于web的应用程序通常需要具有向用户/客户端发送邮件的功能。Flask-Mail扩展使得与任何电子邮件服务器建立简单的接口变得非常容易。
首先,应该在pip实用程序的帮助下安装Flask-Mail扩展。
pip3 install Flask-Mail |
然后需要通过设置以下应用程序参数的值来配置Flask-Mail。
| 序号 | 参数与描述 |
|---|---|
| 1 | MAIL_SERVER电子邮件服务器的名称/IP地址 |
| 2 | MAIL_PORT使用的服务器的端口号 |
| 3 | MAIL_USE_TLS启用/禁用传输安全层加密 |
| 4 | MAIL_USE_SSL启用/禁用安全套接字层加密 |
| 5 | MAIL_DEBUG调试支持。默认值是Flask应用程序的调试状态 |
| 6 | MAIL_USERNAME发件人的用户名 |
| 7 | MAIL_PASSWORD发件人的密码 |
| 8 | MAIL_DEFAULT_SENDER设置默认发件人 |
| 9 | MAIL_MAX_EMAILS设置要发送的最大邮件数 |
| 10 | MAIL_SUPPRESS_SEND如果app.testing设置为true,则发送被抑制 |
| 11 | MAIL_ASCII_ATTACHMENTS如果设置为true,则附加的文件名将转换为ASCII |
flask-mail模块包含以下重要类的定义。
Mail类
它管理电子邮件消息传递需求。类构造函数采用以下形式:
flask-mail.Mail(app = None) |
构造函数将Flask应用程序对象作为参数。
Mail类的方法
| 序号 | 方法与描述 |
|---|---|
| 1 | send()发送Message类对象的内容 |
| 2 | connect()打开与邮件主机的连接 |
| 3 | send_message()发送消息对象 |
Message类
它封装了一封电子邮件。Message类构造函数有几个参数:
flask-mail.Message(subject, recipients, body, html, sender, cc, bcc, |
Message类方法
attach() - 为邮件添加附件。此方法采用以下参数:
- filename - 要附加的文件的名称
- content_type - MIME类型的文件
- data - 原始文件数据
- 处置 - 内容处置(如果有的话)。
add_recipient() - 向邮件添加另一个收件人
from flask import Flask |
在发送至163邮箱时出现了被当成垃圾邮件被拒收的情况(TAT),发送到qq邮箱是可以的